短歌の世界観をコーディングで表現してみた
この記事はDigital Identity Creative Div. Advent Calendar 2021 20日の記事です。
Creative.divのデザイナー滝口です。
コロナもようやく落ち着きを見せてきましたね。みなさん年末はいかがお過ごしでしょうか。
去年はどこにも行けず暇を持て余していた方が多かったですよね?
私も実家に帰るのは忍びなく、友達会うのもZOOMのみであまりにも暇だったので家にこもってコードを書いてました。
特に誰に見せる目的もなく書いたものですが、
この機会に晒してみようと思います。
テキストエフェクトをいろいろ試してみたかったのですが、何かしら世界観を表現するようなものがいいなーと思って、
歌人の枡野浩一さんの短歌を題材にやってみました。
まずは1つめ

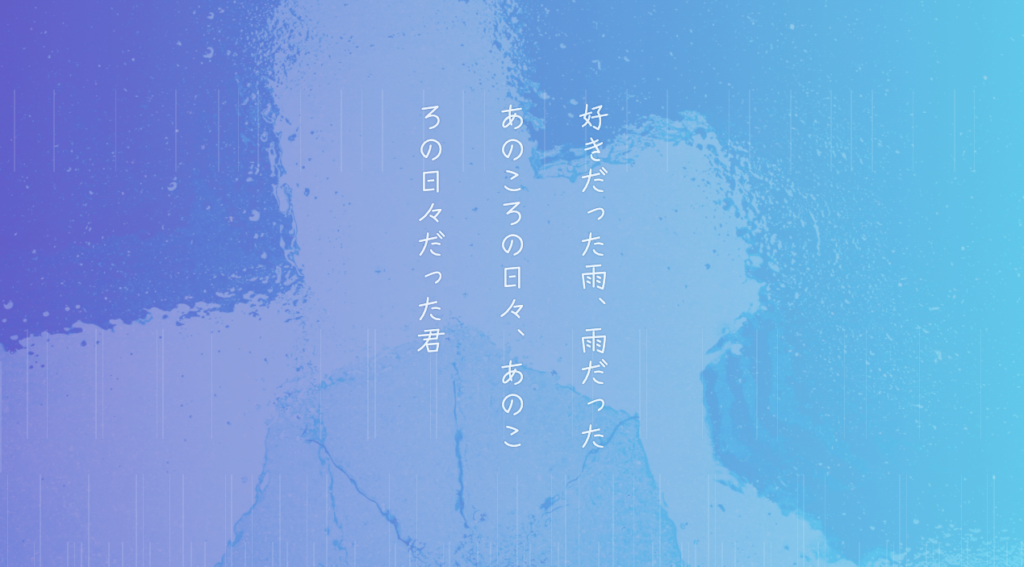
- 秒速5センチメートル的なセンチメンタルを表現してみたかった
- 文字がひとつづつ落ちてくるイメージのアニメーションをtextillate.jsで実装
- 縦ラインのアニメーション複製で雨を表現
- 手書き風フォントでノスタルジー感
- 写真にグラデのレイヤー効果でせつなさ出してみる
感想
- 縦書きにするとうまく動かず悪戦苦闘。結果シンプルなアニメーションになってしまった(どうしても縦書きにしたかった)
- 文字を一個ずつ分解してinline-blockにしているため改行がうまくいかなかった
- SEO的にはだめかもしれない
- ブレンドモードやらキーフレームアニメーションの大量複製やらでCPUに負荷がかかりファンが回り出す
2つめ

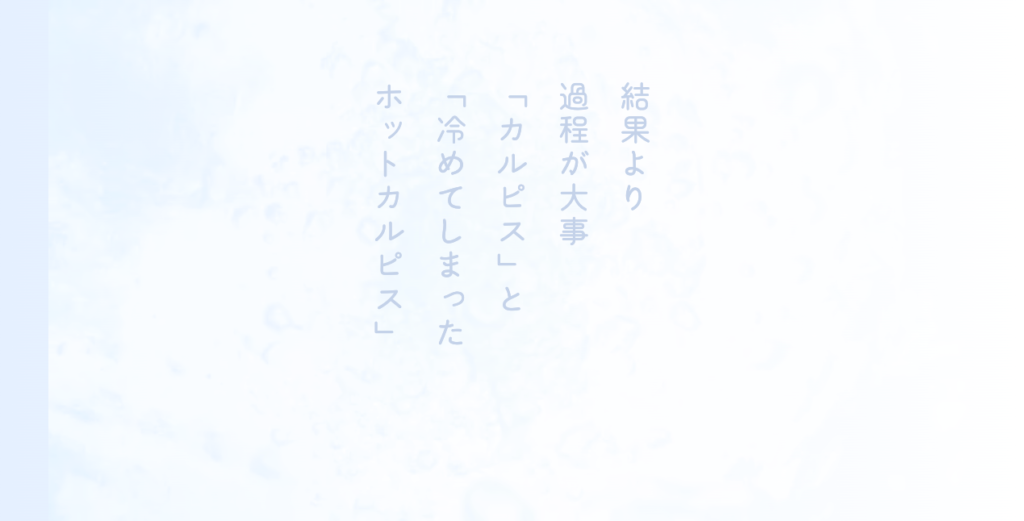
- 背景をもやっとした水泡のイメージにしたい→全面にmp4を敷いてみる
- ぼけ→クリアになるアニメーションをCSSのfilter: blurだけで表現
- adobefontsの砧 丸丸ゴシックCを使用。かわいらしいけどちょっと冷めた感じにしたかった
感想
- Adobefontsはライセンスの関係であまり実務に使えないけど、使えたら表現の幅がすごくあがりそう
- ブラーの表現はとても簡単だった。1文字ずつブラーで出てきたら面白そう
- 水泡とか湯気とか波紋とかそういうのをやってみたかった。CSSだけだと難しくて動画にしてしまったけど、svgアニメーションでもよかったかも。
3つめ

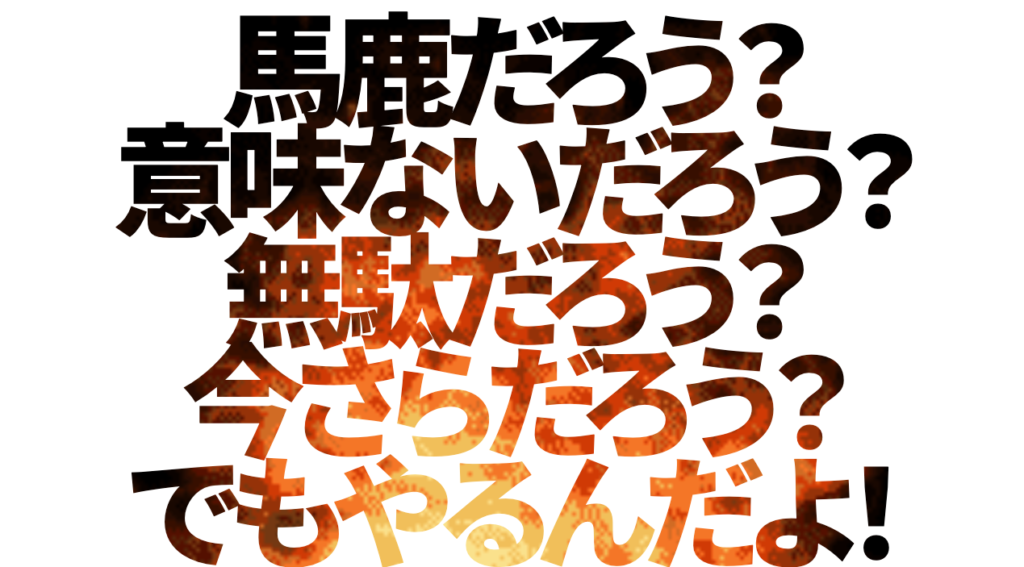
- 全面極太フォントとline-height・letter-spacingを詰めに詰めて暑苦しく
- 背景はgif動画で燃やす
- -webkit-background-clip: textで背景をテキストでマスクしてみる
感想
普段絶対こんなテンションにならないしこういう上司が隣にいたら嫌だな〜
でもこの歌自体はなんかすごい好きです。リズムが良い。あと勢い。
ラスト!4つめ

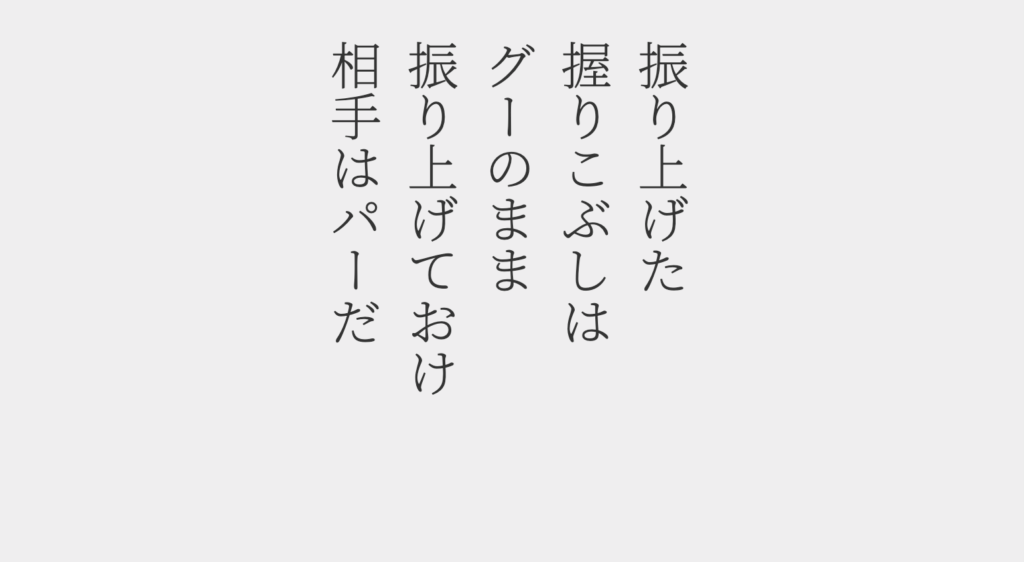
iTyped.js でタイプライター風のテキストエフェクトを使用
感想
新聞記事っぽいイメージでつくってみました。縦書きなので少しカクカクしてしまってますが、横書きであればもっとなめらかです。このjsは普通に使い勝手良かったので、なにかの案件で機会があれば使ってみます
この記事はDigital Identity Creative Div. Advent Calendar 2021 20日の記事です。明日は清水さんです!
